HerokuのアプリとGitリポジトリの紐付け
経緯
Herokuのスターターガイドを実施後、いざ自作アプリをHeroku上で公開しようとしたのですが、「あれ?どうやって?」となってしまいました。
自作アプリはGithub上で管理しているのですが、これをどうやってHerokuのアプリに紐付けするのだろうか、と。
スターターガイドの中ではHeroku CLIで操作していますが、そもそもHerokuのアプリを複数管理するときの切り替え方法や、今回のようにGithubで管理しているものをどうやってUpするのかなど、疑問が色々出てきたので調べて(考察して)みました。
注)この記事は裏付けが取れていない内容になります。
たぶんこうだろう
Heroku CLIは、操作するカレントディレクトリのgit情報が、ログイン先のHerokuのいずれかのアプリが持つgit情報と一致するかを見ていそう。
Herokuでアプリを扱う場合、Gitでのリポジトリ管理が必須です。
そのGit Repositoryのリモート情報がアプリと紐づいているようです。
Heroku Gitを使う場合
スターターガイドの通りに進めるとローカルリポジトリは次のように2つのリモートに接続されます。
heroku https://git.heroku.com/xxxxxxxxxxxxxxx.git origin https://xxxxxxxxxxxxxxx:x-oauth-basic@github.com/heroku/go-getting-started.git
今回の目的となる「すでにGithubで管理しているアプリ」をHeroku Gitを使ってデプロイする場合はこれを使えばできそうです。 つまりoriginはGithubのリモートに接続しておいて、herokuをHeroku Gitに接続すればいいのです。
Githubと関連づける場合
上記の方法でもできますが、Githubで管理しているならGithubと直接つないでしまったほうが簡単そうです。 こちらの記事に方法が紹介されています。
さいごに
git情報と関係ないディレクトリ上でheroku logs --tailを実行したところエラーがでて実行できず、git情報があるディレクトリ下では実行できたため、このように考えました。間違いあれば指摘頂ければと思います。
go mod vendor
経緯
HerokuでGoを利用するスターターガイドの中で、go mod vendorという知らないコマンドが出てきたので調べてみました。
Go Modules
Goでビルドする際には依存関係はGo Modulesが管理されていて、その内容はgo.modファイルに記載されています。
go mod cache (default)
依存するパッケージを$GOPATH/pkg/mod/にダウンロードします。
依存関係をUpdateするには以下のコマンドを使います。
go mod tidyコマンドでgo.modを更新します。
go mod vendor
依存するパッケージをworkspaceのvendorフォルダ配下にダウンロードします。
依存関係をUpdateするには以下のコマンドを使います。
go mod tidyコマンドでgo.modを更新します。go mod vendorコマンドでvendor配下のパッケージとvendor/modules.txtを更新します。
さいごに
Herokuのスターターガイドでは、vendorの利点はアプリケーションの耐浸食性を保てることのようです。 依存関係のあるパッケージが変更されてもvendor配下にコピーしたパッケージを使うことで影響を受けない、といったことでしょうか。
参考サイト
Goで時刻をテストする
Goで時刻をテストするために以下のサイトを参照すると良いよ。
https://hnakamur.github.io/blog/2020/08/07/mock-time-in-go/
https://labs.yulrizka.com/en/stubbing-time-dot-now-in-golang/
go 1.17.2でSIGSEGVが発生する現象を解消
ginとsqlite3のパッケージを同時に利用するとgo 1.17.2でSIGSEGVが発生していました。
どこに原因があったかわかりませんが、以下の手順で解消しています。
以下のようにginとgo-sqlite3を含むパッケージをビルドし、実行すると以下の通りSIGSEGVが発生しました。
import ( "database/sql" "github.com/gin-gonic/gin" _ "github.com/mattn/go-sqlite3" )
[GIN-debug] [WARNING] Creating an Engine instance with the Logger and Recovery middleware already attached.
[GIN-debug] [WARNING] Running in "debug" mode. Switch to "release" mode in production.
- using env: export GIN_MODE=release
- using code: gin.SetMode(gin.ReleaseMode)
fatal error: unexpected signal during runtime execution
[signal SIGSEGV: segmentation violation code=0x1 addr=0xb01dfacedebac1e pc=0x7fff20872c9e]
runtime stack:
runtime: unexpected return pc for runtime.sigpanic called from 0x7fff20872c9e
stack: frame={sp:0x7ffeefbff778, fp:0x7ffeefbff7c8} stack=[0x7ffeefb80818,0x7ffeefbff880)
0x00007ffeefbff678: 0x01007ffeefbff698 0x0000000000000004
0x00007ffeefbff688: 0x000000000000001f 0x00007fff20872c9e
0x00007ffeefbff698: 0x0b01dfacedebac1e 0x0000000000000001
0x00007ffeefbff6a8: 0x00000000040358b1 <runtime.throw+0x0000000000000071> 0x00007ffeefbff748
0x00007ffeefbff6b8: 0x0000000004655f74 0x00007ffeefbff700
0x00007ffeefbff6c8: 0x0000000004035b68 <runtime.fatalthrow.func1+0x0000000000000048> 0x0000000004a374e0
0x00007ffeefbff6d8: 0x0000000000000001 0x0000000000000001
0x00007ffeefbff6e8: 0x00007ffeefbff748 0x00000000040358b1 <runtime.throw+0x0000000000000071>
0x00007ffeefbff6f8: 0x0000000004a374e0 0x00007ffeefbff738
0x00007ffeefbff708: 0x0000000004035af0 <runtime.fatalthrow+0x0000000000000050> 0x00007ffeefbff718
0x00007ffeefbff718: 0x0000000004035b20 <runtime.fatalthrow.func1+0x0000000000000000> 0x0000000004a374e0
0x00007ffeefbff728: 0x00000000040358b1 <runtime.throw+0x0000000000000071> 0x00007ffeefbff748
0x00007ffeefbff738: 0x00007ffeefbff768 0x00000000040358b1 <runtime.throw+0x0000000000000071>
0x00007ffeefbff748: 0x00007ffeefbff750 0x00000000040358e0 <runtime.throw.func1+0x0000000000000000>
0x00007ffeefbff758: 0x000000000465d1b0 0x000000000000002a
0x00007ffeefbff768: 0x00007ffeefbff7b8 0x000000000404aeb6 <runtime.sigpanic+0x0000000000000396>
0x00007ffeefbff778: <0x000000000465d1b0 0x0000000000000000
0x00007ffeefbff788: 0x00007ffeefbff7f8 0x00000000040287c6 <runtime.(*mheap).allocSpan+0x0000000000000546>
0x00007ffeefbff798: 0x000000c0000e0000 0x0000000000002000
0x00007ffeefbff7a8: 0x000000c000000008 0x00000000040ab5a0 <syscall.libc_write_trampoline+0x0000000000000000>
0x00007ffeefbff7b8: 0x00007ffeefbff800 !0x00007fff20872c9e
0x00007ffeefbff7c8: >0x00007ffeefbff800 0x00000000049d4000
0x00007ffeefbff7d8: 0x00000000000004f3 0x00000000043fe9c5 <golang.org/x/sys/unix.libc_ioctl_trampoline+0x0000000000000005>
0x00007ffeefbff7e8: 0x000000000406787f <runtime.syscall+0x000000000000001f> 0x000000c00029fcf0
0x00007ffeefbff7f8: 0x00007ffeefbff840 0x000000c00029fcc0
0x00007ffeefbff808: 0x00000000040656f0 <runtime.asmcgocall+0x0000000000000070> 0x0000000000000001
0x00007ffeefbff818: 0x0000000004002000 0x2000000000000020
0x00007ffeefbff828: 0x00007ffeefbff840 0x0000000004a6bde0
0x00007ffeefbff838: 0x0000000000000368 0x000000c0000001a0
0x00007ffeefbff848: 0x0000000004063809 <runtime.systemstack+0x0000000000000049> 0x0000000000000004
0x00007ffeefbff858: 0x00000000046f0f10 0x0000000004a374e0
0x00007ffeefbff868: 0x00007ffeefbff8b0 0x0000000004063705 <runtime.mstart+0x0000000000000005>
0x00007ffeefbff878: 0x00000000040636bd <runtime.rt0_go+0x000000000000013d>
runtime.throw({0x465d1b0, 0x0})
/usr/local/Cellar/go/1.17.2/libexec/src/runtime/panic.go:1198 +0x71
runtime: unexpected return pc for runtime.sigpanic called from 0x7fff20872c9e
stack: frame={sp:0x7ffeefbff778, fp:0x7ffeefbff7c8} stack=[0x7ffeefb80818,0x7ffeefbff880)
0x00007ffeefbff678: 0x01007ffeefbff698 0x0000000000000004
0x00007ffeefbff688: 0x000000000000001f 0x00007fff20872c9e
0x00007ffeefbff698: 0x0b01dfacedebac1e 0x0000000000000001
0x00007ffeefbff6a8: 0x00000000040358b1 <runtime.throw+0x0000000000000071> 0x00007ffeefbff748
0x00007ffeefbff6b8: 0x0000000004655f74 0x00007ffeefbff700
0x00007ffeefbff6c8: 0x0000000004035b68 <runtime.fatalthrow.func1+0x0000000000000048> 0x0000000004a374e0
0x00007ffeefbff6d8: 0x0000000000000001 0x0000000000000001
0x00007ffeefbff6e8: 0x00007ffeefbff748 0x00000000040358b1 <runtime.throw+0x0000000000000071>
0x00007ffeefbff6f8: 0x0000000004a374e0 0x00007ffeefbff738
0x00007ffeefbff708: 0x0000000004035af0 <runtime.fatalthrow+0x0000000000000050> 0x00007ffeefbff718
0x00007ffeefbff718: 0x0000000004035b20 <runtime.fatalthrow.func1+0x0000000000000000> 0x0000000004a374e0
0x00007ffeefbff728: 0x00000000040358b1 <runtime.throw+0x0000000000000071> 0x00007ffeefbff748
0x00007ffeefbff738: 0x00007ffeefbff768 0x00000000040358b1 <runtime.throw+0x0000000000000071>
0x00007ffeefbff748: 0x00007ffeefbff750 0x00000000040358e0 <runtime.throw.func1+0x0000000000000000>
0x00007ffeefbff758: 0x000000000465d1b0 0x000000000000002a
0x00007ffeefbff768: 0x00007ffeefbff7b8 0x000000000404aeb6 <runtime.sigpanic+0x0000000000000396>
0x00007ffeefbff778: <0x000000000465d1b0 0x0000000000000000
0x00007ffeefbff788: 0x00007ffeefbff7f8 0x00000000040287c6 <runtime.(*mheap).allocSpan+0x0000000000000546>
0x00007ffeefbff798: 0x000000c0000e0000 0x0000000000002000
0x00007ffeefbff7a8: 0x000000c000000008 0x00000000040ab5a0 <syscall.libc_write_trampoline+0x0000000000000000>
0x00007ffeefbff7b8: 0x00007ffeefbff800 !0x00007fff20872c9e
0x00007ffeefbff7c8: >0x00007ffeefbff800 0x00000000049d4000
0x00007ffeefbff7d8: 0x00000000000004f3 0x00000000043fe9c5 <golang.org/x/sys/unix.libc_ioctl_trampoline+0x0000000000000005>
0x00007ffeefbff7e8: 0x000000000406787f <runtime.syscall+0x000000000000001f> 0x000000c00029fcf0
0x00007ffeefbff7f8: 0x00007ffeefbff840 0x000000c00029fcc0
0x00007ffeefbff808: 0x00000000040656f0 <runtime.asmcgocall+0x0000000000000070> 0x0000000000000001
0x00007ffeefbff818: 0x0000000004002000 0x2000000000000020
0x00007ffeefbff828: 0x00007ffeefbff840 0x0000000004a6bde0
0x00007ffeefbff838: 0x0000000000000368 0x000000c0000001a0
0x00007ffeefbff848: 0x0000000004063809 <runtime.systemstack+0x0000000000000049> 0x0000000000000004
0x00007ffeefbff858: 0x00000000046f0f10 0x0000000004a374e0
0x00007ffeefbff868: 0x00007ffeefbff8b0 0x0000000004063705 <runtime.mstart+0x0000000000000005>
0x00007ffeefbff878: 0x00000000040636bd <runtime.rt0_go+0x000000000000013d>
runtime.sigpanic()
/usr/local/Cellar/go/1.17.2/libexec/src/runtime/signal_unix.go:719 +0x396
goroutine 1 [syscall]:
syscall.syscall(0x43fe9c0, 0x1, 0x40487413, 0xc00029fd80)
/usr/local/Cellar/go/1.17.2/libexec/src/runtime/sys_darwin.go:22 +0x3b fp=0xc00029fcf0 sp=0xc00029fcd0 pc=0x406233b
syscall.syscall(0x40a6366, 0x400f394, 0xc00029fda8, 0x40a6298)
<autogenerated>:1 +0x26 fp=0xc00029fd38 sp=0xc00029fcf0 pc=0x4068046
golang.org/x/sys/unix.ioctl(0x464579d, 0x4, 0x1000000000030)
/Users/bluemon/go/pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:746 +0x39 fp=0xc00029fd68 sp=0xc00029fd38 pc=0x43fe659
golang.org/x/sys/unix.IoctlGetTermios(...)
/Users/bluemon/go/pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/ioctl.go:63
github.com/mattn/go-isatty.IsTerminal(0x464579d)
/Users/bluemon/go/pkg/mod/github.com/mattn/go-isatty@v0.0.12/isatty_bsd.go:10 +0x50 fp=0xc00029fdd8 sp=0xc00029fd68 pc=0x43fea70
github.com/gin-gonic/gin.LoggerWithConfig({0x0, {0x0, 0x0}, {0x0, 0x0, 0x0}})
/Users/bluemon/go/pkg/mod/github.com/gin-gonic/gin@v1.7.7/logger.go:220 +0x174 fp=0xc00029fe58 sp=0xc00029fdd8 pc=0x440ac94
github.com/gin-gonic/gin.Logger(...)
/Users/bluemon/go/pkg/mod/github.com/gin-gonic/gin@v1.7.7/logger.go:184
github.com/gin-gonic/gin.Default()
/Users/bluemon/go/pkg/mod/github.com/gin-gonic/gin@v1.7.7/gin.go:198 +0x3d fp=0xc00029feb8 sp=0xc00029fe58 pc=0x4406cdd
main.main()
/Users/bluemon/go/src/shokuhi/main.go:23 +0xaa fp=0xc00029ff80 sp=0xc00029feb8 pc=0x44473ca
runtime.main()
/usr/local/Cellar/go/1.17.2/libexec/src/runtime/proc.go:255 +0x227 fp=0xc00029ffe0 sp=0xc00029ff80 pc=0x4037f47
runtime.goexit()
/usr/local/Cellar/go/1.17.2/libexec/src/runtime/asm_amd64.s:1581 +0x1 fp=0xc00029ffe8 sp=0xc00029ffe0 pc=0x40659e1
goroutine 18 [select]:
database/sql.(*DB).connectionOpener(0xc00009e270, {0x4703ed8, 0xc00009c200})
/usr/local/Cellar/go/1.17.2/libexec/src/database/sql/sql.go:1196 +0x93
created by database/sql.OpenDB
/usr/local/Cellar/go/1.17.2/libexec/src/database/sql/sql.go:794 +0x188
以下のサイトでgo 1.16にdown gradeして解消したという記事を見つけました。
importするパッケージの前にアンダースコアをつけるとunexpected signal during runtime executionが起こる
go 1.18がすでにリリースされているので、バージョンによる問題であれば、
最新バージョンで解消するかもしれないと考えgo 1.18にupgradeしてみました。
update後にビルドしたところ以下のエラーが発生するようになりました。
# golang.org/x/sys/unix ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/syscall_darwin.1_13.go:25:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.1_13.go:27:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.1_13.go:40:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:28:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:43:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:59:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:75:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:90:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:105:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:121:3: //go:linkname must refer to declared function or variable ../../pkg/mod/golang.org/x/sys@v0.0.0-20200116001909-b77594299b42/unix/zsyscall_darwin_amd64.go:121:3: too many errors
このエラーについては以下のサイトに解決策が紹介されていたので、この手順を試しました。
go get -u golang.org/x/sys
私の環境ではこの手順で最初に発生していた「SIGSEGVが発生する現象」は解消しました。
Ebiten 画面の切り替えについて調べてみる
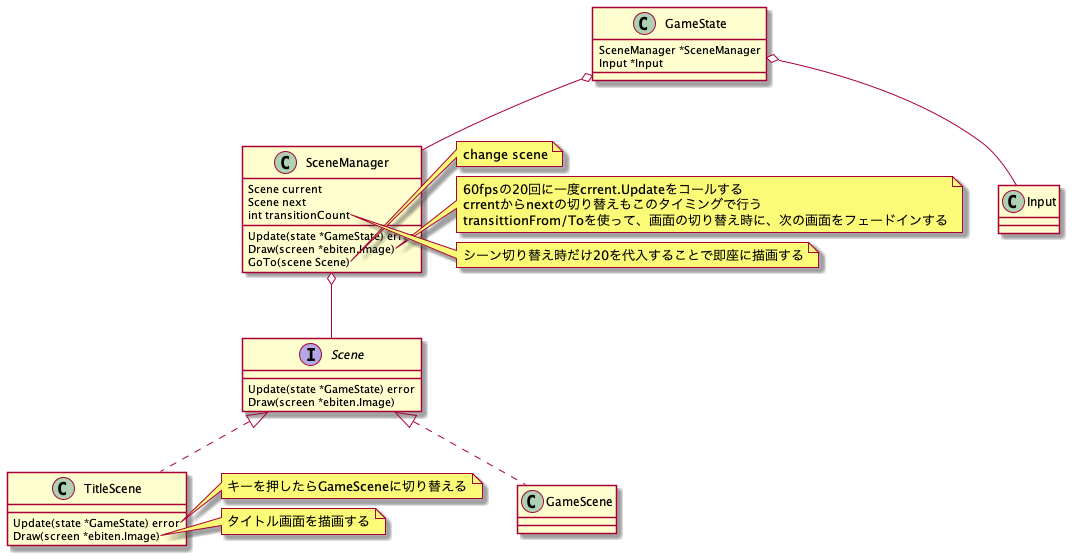
EbitenサンプルのBlocksをもとに、タイトル画面からゲーム画面に遷移する画面の切り替え処理を調べてみた。
画面の切り替えはSceneMangerを使って行う。 切り替わる画面はTitleSceneとGameSceneで定義されていて、TitleSceneでスペースキーを押下するとGameSceneに切り替わる。 TitleSceneのUpdateメソッドでスペースキー押下を検出すると、GameSceneを生成してSceneManagerに登録する、という処理になっている。
画面の切り替え時のフェードインエフェクトは、SceneManagerのtrasittionFrom/Toを利用して行う。 アルファ値を変化させて、遷移前、遷移後の画面を同時に表示することでフェードインしているように見える。

Goのビルドでduplicate symbolエラーが発生する時
次のようにエラーが発生してハマったので備忘録です。
/usr/local/Cellar/go/1.17.2/libexec/pkg/tool/darwin_amd64/link: running clang failed: exit status 1 duplicate symbol '_Device_MakeLibrary' in: /var/folders/75/q516bd996r18sn7nj_3_05xm0000gn/T/go-link-1674777097/000019.o /var/folders/75/q516bd996r18sn7nj_3_05xm0000gn/T/go-link-1674777097/000026.o duplicate symbol '_RenderCommandEncoder_SetViewport' in: /var/folders/75/q516bd996r18sn7nj_3_05xm0000gn/T/go-link-1674777097/000019.o /var/folders/75/q516bd996r18sn7nj_3_05xm0000gn/T/go-link-1674777097/000026.o ... ld: 53 duplicate symbols for architecture x86_64 clang: error: linker command failed with exit code 1 (use -v to see invocation)
複数のバージョンをimportしていることが原因。
どちらか一方に合わせることで解消します。
import "github.com/hajimehoshi/ebiten/v2"
import "github.com/hajimehoshi/ebiten"